
En este blog de super trucos de blogger te traigo uno interesante poner area de texto en tu articulo o blog para compartir tal vez codigos, codigos de enlaces en retroceso o cualquier otro codigoEste area de texto es utilizada ademas por los blog de imagenes para compartir el enlace de las mismas,, en esta ocasion te mostrare un area de texto con sombra que sobresalta el texto..
Ejemplo:Este enlace de Imagen a mi sitio es el siguiente.
Pasos para añadir Area de texto con Auto Highlight en tuBlogger
1.Entra a tu cuenta de blogger
2. Da click en Diseño.
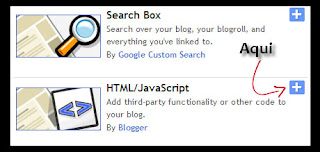
3. Selecciona Añadir un Gadget.
4. Escoje HTML/JAVASCRIPT.
6.Para finalizar guarda la HTML/JavaScript.<textarea rows="5" cols="15" onfocus="this.select()"onmouseover="this.focus()" style="display: inline;"name="txt" onclick="this.focus();this.select()">Escribe Tu Contenido Aqui</textarea>
Hecho !












0 comentarios:
Publicar un comentario