Que es un editor de Plantilla de Blogger?
El editor de plantilla Blogger es un editor provisto por blogger para editar tu plantilla de blog. La Plantilla define la estructura y la dinamica visula de tu blog, y el editor ayuda a modificarla en el Html.Cambios en el Nuevo Editor de Plantilla Blogger. i
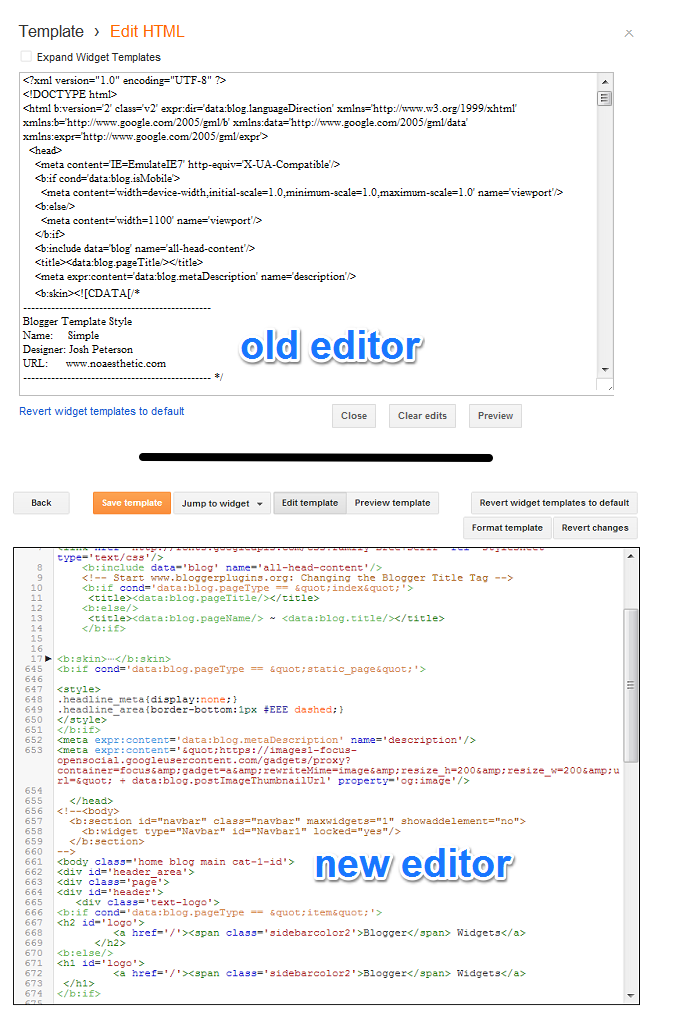
La imagen aqui abajo le dara una idea de lo que cambio.
Numeros de lineas y Errores marcados
El editor numero de lineas en el lado izquierdo,y te ayuda a localizar las lineas facilmente cuando el editor de plantilla muestra un error.La imagen abajo claramente muestra que he cometido un error en la linea 785. Marca la linea donde se cometio el error. Esto lo hace mas facil en localizar las cosas mientras editamos la plantilla.

Resaltado de Sintasis y Auto Formato
El editor de plantilla blogger ahora muestra un codigo de resaltado de sintasis,que lo hace facil de leer y interpretar.Este resaltado te ayudara a evitar errores cuando escribes un codigo. En la imagen de arriba </p> se muestra de rojo que te dira o senalara que algo en tu texto esta mal. El codigo sera automaticamente formateado y marcado al tiempo que escribe.Plegado de Codigo
Con este nuevo editor, blogger se hace plegable y te permite expandir o cerrar secciones with facilidad .Usted puede expandir o cerrar la mayoria de los elementos solo dando click al linea numerada asociada con el elemento.

Vista previa de plantilla en línea
El nuevo editor ofrese una vista previa en linea que facilmente mostrara cualquier cambio hecho al codigo de la plantilla.
Salto a el codigo de Widge Salta a opcion de Widget te ayudara a buscar un codigo particular de Widget en la plantila.Da Click en el nombre del Widget , and y te llevara al codigo correspondiente.

Otros Botones Incluidos

Un buscador integrado, y funciones de reemplazo
El Editor de plantillas tiene la opcion de un buscador integrado para encontrar algo en el codigo de la plantilla facilmente.
Puedes tener la opcion de buscar solo dando click en cualquier seccion del editor inmediatamente usando las claves de tu keyboard Ctrl + F(Command + F on Mac). Puedes reemplazar o reemplazar todo usando Ctrl + Shift + F and Ctrl+ Shift + R respectively


Que este editor de Blogger No Incluye.
Este nuevo editor de blogger no tiene Expand Widget Templates. Los codigos del widgets estan desplazados de principio no hay manera de desplazarlos de un simple click. Pero esto no causa problemas pues tenemos el buscador de codigos.(si encuentra algo igual, el codigo se mostrara). Podrias encontrar problemas si tratas de usar la opcion de busqueda de tu Web Browser en vez del buscador integrado.Blogger mantiene cambiando la interface y actualizandose frecuentemente podriamos tener ratos duros para actualizar a la vez los tutoriales que reflejen los cambios.











0 comentarios:
Publicar un comentario