
En este tutorial te mostrare como añadir un simple efecto de zoom o ampliacion a tus imagenes en blogger.Este efetco se activa cuando pasar el cursor del mouse sobre la imagen.Este esta hecho con css3y ademas es muy facil de implementar, este le brinda la experiencia al visitante de interactuar en la pagina de tu blog.Para añadir este extraordinario efecto de css3 sigue estos simples pasos.
Ejemplo:

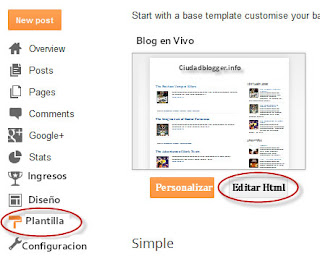
1.Entra en tu cuenta de Blogger>>Plantilla>>Editar Html

3.Pegue el codigo de abajo antes de la etiqueta </b:skin>
/*URL: http:www.ciudadblogger.info */
.hovergallery img{
-webkit-transform:scale(0.8);
-moz-transform:scale(0.8);
-o-transform:scale(0.8);
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
-o-transition-duration: 0.5s;
opacity: 0.7;
margin: 0 10px 5px 0;
}
.hovergallery img:hover{
-webkit-transform:scale(1.1);
-moz-transform:scale(1.1);
-o-transform:scale(1.1);
opacity: 1;
}
4.Luego puedes añadir este efecto de zoom (Ampliacion) a tu imagen.Te dare un ejemplo.5.Da Click en "Entradas" >> "Nueva Entrada"y ve a editar HTML y pega el sigueiente codigo.
<a class="hovergallery" href="http://www.ciudadblogger.info" target="_blank">*Reemplace http://www.ciudadblogger.info con tu enlace
<img src=" https://fbexternal-a.akamaihd.net/safe_image.php?d=AQDO9IelozUWu-pO&url=https%3A%2F%2Ffbcdn-vthumb-a.akamaihd.net%2Fhvthumb-ak-prn1%2Fs403x403%2F158498_501472716563744_501471263230556_12156_1336_b.jpg&jq=100" /></a>
*Reemplace https://fbexternal-a.akamaihd.net/safe_image.php?d=AQDO9IelozUWu-pO&url=https%3A%2F%2Ffbcdn-vthumb-a.akamaihd.net%2Fhvthumb-ak-prn1%2Fs403x403%2F158498_501472716563744_501471263230556_12156_1336_b.jpg&jq=100 con la URL de tu Imagen
6. Ahora puedes pulsar el boton de click publicar entrada y tus visitantes disfrutaran de este efecto zoom de imagnes al pasar el cursor del mouse sobre las mismas.













0 comentarios:
Publicar un comentario