
Trabajar con Imagenes es una fascinacion pues adornas tus paginas de una forma distinta y elegante.Le das un toque personal y apelativo al lector o visitante de la misma.CSS3 nos brinda un sinumero de herramientas poderosas para trabajar con imagenes.
En tutorial de hoy tratara sobre efecto de animacion de una imagen inclinada.
Ejemplo:
Éste es súper simple truco, todo lo que vamos a hacer es girar la imagen un poco cuando el usuario desplaza el cursor del mouse sobre ella. El resultado es una ilusión básica, pero la diversión de un cuadro que cuelga torcido.Mira ejemplo en Vivo:
Como puede ver, todo lo que teníamos que hacer era girar la imagen diez grados. Fácil y eficaz! Observe que en esta ocasión, nos estamos enfocando la propia clase, no la imagen.
Como Implementar este Super truco de Inclinacion de Imagen en tu blog de blogger.
1.Entra en Blogger>>Plantilla>>Editar Html
2.Busque el siguiente codigo ]]></b:skin>
3.Copia y pega el siguiente codigo de Css arriba de ]]></b:skin>
<style>/*TILT*/.tilt { -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; -ms-transition: all 0.5s ease; transition: all 0.5s ease;}.tilt:hover { -moz-transform: rotate(-10deg); -o-transform: rotate(-10deg); -ms-transform: rotate(-10deg); transform: rotate(-10deg);}4.Utilize la siguiente etiqueta para aplicar este efecto de inclinacion a una imagen.
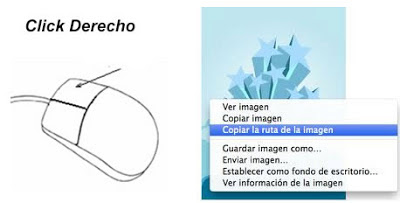
<div class="tilt pic"> Aqui Va la Imagen/direccion de la imagen Derecho</div>Nota: si no sabes como sacar la direccion de una imagen chequea la siguente muestra:Das Click Derecho en tu mouse o raton,luego buscas copiar localizacion de imagen y la pegas en
Aqui Va la Imagen/direccion de la imagen Derecho.
Ilustracion de copia de Direccion de Url de una imagen.
Como puede ver, todo lo que teníamos que hacer era girar la imagen diez grados. Fácil y eficaz! Observe que en esta ocasión, nos estamos enfocando la propia clase, no en la imagen.Que lo disfrutes.













0 comentarios:
Publicar un comentario