Como anadir Textos Marquee que caen de la parte de arriba de tu blogger
Si deseas impresionar tu pagina o blog con un estilo particular de llamar la atencion de los lectores o visitantes de una manera unica puedes implementar este super truco de texto a tu pagina web solo siguiendo unos simples pasos que te doy a continuacion:
1Entra a la Interface de Bogger >> Dese>> & Elementos de Pagina.
2.Dale Click en 'Aadir Gadget' en la barra del lado.

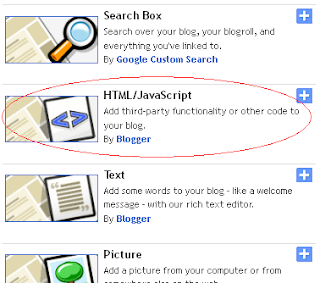
3.Selecciona 'HTML/Javascript' y anade el siguiente codigo
<marquee style="z-index:2;position:absolute;left:193;top:109;font-family:Cursive;font-size:14pt;color:141414;height:74;"scrollamount="6" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:205;top:34;font-family:Cursive;font-size:14pt;color:141414;height:42;"scrollamount="6" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:152;top:31;font-family:Cursive;font-size:14pt;color:141414;height:333;"scrollamount="2" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:20;top:22;font-family:Cursive;font-size:14pt;color:141414;height:101;"scrollamount="6" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:80;top:10;font-family:Cursive;font-size:14pt;color:141414;height:62;"scrollamount="2" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:59;top:86;font-family:Cursive;font-size:14pt;color:141414;height:372;"scrollamount="7" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:235;top:80;font-family:Cursive;font-size:14pt;color:141414;height:499;"scrollamount="7" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:309;top:11;font-family:Cursive;font-size:14pt;color:141414;height:83;"scrollamount="2" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:219;top:67;font-family:Cursive;font-size:14pt;color:141414;height:175;"scrollamount="3" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:97;top:74;font-family:Cursive;font-size:14pt;color:141414;height:78;"scrollamount="2" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:100;top:24;font-family:Cursive;font-size:14pt;color:141414;height:29;"scrollamount="2" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:149;top:80;font-family:Cursive;font-size:14pt;color:141414;height:126;"scrollamount="5" direction="down">Cool Falling Text</marquee><marquee style="z-index:2;position:absolute;left:178;top:67;font-family:Cursive;font-size:14pt;color:141414;height:171;"scrollamount="2" direction="down">Lindo Textot</marquee><marquee style="z-index:2;position:absolute;left:112;top:88;font-family:Cursive;font-size:14pt;color:141414;"scrollamount="2" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:52;top:65;font-family:Cursive;font-size:14pt;color:141414;height:213;"scrollamount="4" direction="down">Lindo Textot</marquee><marquee style="z-index:2;position:absolute;left:125;top:84;font-family:Cursive;font-size:14pt;color:141414;height:313;"scrollamount="4" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:72;top:96;font-family:Cursive;font-size:14pt;color:141414;height:36;"scrollamount="4" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:81;top:48;font-family:Cursive;font-size:14pt;color:141414;height:230;"scrollamount="5" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:177;top:43;font-family:Cursive;font-size:14pt;color:141414;height:314;"scrollamount="3" direction="down">Lindo Textot</marquee><marquee style="z-index:2;position:absolute;left:210;top:34;font-family:Cursive;font-size:14pt;color:141414;height:270;"scrollamount="7" direction="down">Lindo Texto</marquee><marquee style="z-index:2;position:absolute;left:260;top:76;font-family:Cursive;font-size:14pt;color:141414;height:473;"scrollamount="3" direction="down">Lindo Texto</marquee><p style="position:absolute;top:383;font-size:10px;"></p>
4.Ahora da Click en guardar "Html Java Script" y Listo.
Puedes configurar la cantidad de textos que caen ,el color de la letra y el tamano texto a tu gusto.Donde quieras que quieras que caiga el texto escribes
Mira el siguiente ejemplo:











0 comentarios:
Publicar un comentario