
En este tutorial estare mostrandote una manera sencilla de añadir un( blockquote) o bloque de cita en tu plantilla de blogger.Este bloque de cita es uno que puede ser facilmente configurado a tu gusto,solo cambiando los colores de fondo y el color del borde del mismo.Sabemos que estos se usan para poner nuestras citas de autores o scripts como hago en la mayoria de mis articulos,pues le da ese toque especial al articulo con un diseño atractivo.
Ejemplo:
Para Añadir este Blockquote a tu blog de blogger sigue estos simples pasos:
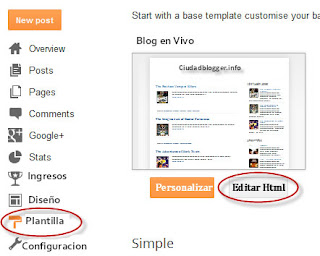
1.Entra a tu cuenta de blogger>>Plantilla>>Editar Html
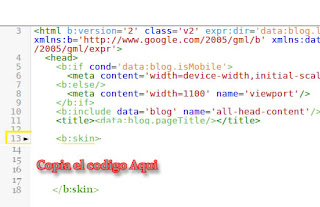
2. Encuentra esta etiqueta ]]></b:skin> usando Ctrl+F
3. Pegue el codigo de Abajo antes de la etiqueta ]]></b:skin>
blockquote { background:#D1FCFA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgmdg8fqhtDowvKxmHcMa6T8oHXJHs9zOCR9MLLB8pQ9_rN1tDcOWHQqOACWtFo2kpvS7-N95Ux-QmUlrDfHumtBXQyACkjtkhcAN7_QlKIGSXAuWgwYupwWBn1y9tBVIZzF5BQ0bCA-hgs/s320/blockquote.png) no-repeat top left;4. Ahora da click en boton de Guardar Plantilla
padding:10px 20px 10px 45px;
font-style:italic;
border:1px solid #000000;}
5.Cuando desee utilizar un blockquote o Cita escriba el Texto como el ejemplo
Entre la etiqueta de blockquote
<blockquote>
Tu Texto Va Aqui...
</blockquote>
Reemplace Tu Texto Va Aqui con cualquier frase o texto,
6. Puedes usarlo cuando estes creando un articulo.
Listo tendras un bloque de citas con estilo.
















0 comentarios:
Publicar un comentario