
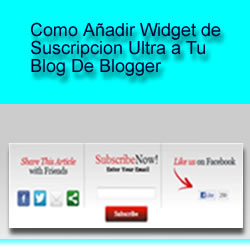
En el siguiente tutorial les mostrare como añadir un widget de suscripcion,compartir redes sociales ultra debajo del artuculo de blog de blogger.Este widget es de Wajahat Ahmed de Bluekut Es muy atractivo y profesional por si deseas adaptarlo a tu plantilla de blogger.
Chequea Widget Atractivo de Suscripcion
Solo sigue estos pasos para insertalo en tu blogger.
1.Entra en tu cuenta de Blogger2.Haga una Copia de Seguridad de tu Plantilla
3.Vaya a Plantilla>>Editar Html
4.Busca la siguiente etiqueta ]]></b:skin> puedes utilizar las teclas CTRL y F para conseguirla.
5.Copie y pegue el sigiente codigo Antes de la Etiqueta ]]></b:skin>
#Bluekut_Box{ width:585px; height:126px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVoxBi94oqAUPXENDyAJiX-RdwG7u-d2LpkBqwg1lCs0grC-9fL8IzuGNDIiq7R3pUXY9I2pAkWo4fq1lvhUsQbtacJo7r-CI8a17909pFFA-6cZY7GN-WHocgm04uXcoIaeC3xpmJJbSG/s1600/share-bgnew.png) no-repeat; margin: 10px 0 0 0; padding:0; } #share-with-friends{ width:195px; height:126px; padding-top:19px; float:left; text-align:center; } #respond-to-writer{ width:195px; height:126px; padding-top:10px; float:left; text-align:center; } #like-us{ width:195px; height:126px; padding-top:19px; float:left; text-align:center; } .share-icons{ width: 175px; height:25px; margin:auto; margin-top:17px; } .share-icon{ margin-left:3px; margin-right:3px; } .respond-author{ margin-top:11px; } .more-author{ margin:0; font-family:Arial; font-size:12px; padding-top:10px; } .more-author a{ text-decoration:none; color:#e1281e; } .more-author a:hover{ text-decoration:underline; } .facebook-like{ position:relative; left:35px; top:-15px; } .button { -moz-box-shadow:inset 0px 1px 0px 0px #f29c93; -webkit-box-shadow:inset 0px 1px 0px 0px #f29c93; box-shadow:inset 0px 1px 0px 0px #f29c93; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #fc1900), color-stop(1, #302222) ); background:-moz-linear-gradient( center top, #fc1900 5%, #302222 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#fc1900', endColorstr='#302222'); background-color:#fc1900; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; display:inline-block; color:#ffffff; font-family:Arial Black; font-size:14px; font-weight:bold; padding:5px 19px; text-decoration:none; text-shadow:-14px -2px 9px #b23e35; }.button:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #302222), color-stop(1, #fc1900) ); background:-moz-linear-gradient( center top, #302222 5%, #fc1900 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#302222', endColorstr='#fc1900'); background-color:#302222; }.button:active { position:relative; top:1px; } #b_link { width:585px; text-decoration:none; color:#FFF; } #b_link a { text-decoration:none; color:#FFF; } //*Ultra post footer widget End*//6.Guarda la Plantilla
7.Luego busque la etiqueta </head> y pega el siguiente codigo arriba de esta.
<script type='text/javascript'>var switchTo5x=false;</script> <script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/> <script type='text/javascript'>stLight.options({publisher: "ur-c5221477-ace0-9052-a858-cafca172e7b"});</script>8.Busca ahora la etiqueta <div class =’post footer’>y pegue el codigo de abajo, replazando el texto rojo con tu informacion:
<div id='Bluekut_Box'><div id='b_link' align="right"><a href="http://www.bluekut.com/2012/10/ultra-blogger-post-footer-widget.html"><small>Get This widget</small></a></div> <div id='share-with-friends'> <img alt='Share This Article with Friends' border='0' class='share-header' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxlRfTtIqo-b6Kt9mFczoWCFPW3PTYVywt1sTz8APtyzfUO2AJLSphrNGSTpmRbMFdl-S2DeHWRnO4vyg_OrbzApVwkwUbVJF_plei7QHR9j3eCfgctBnszJ-kVe0I-NYnwzL_KeTW3uoU/s320/share-this-article-with-friends.png'/> <div class='share-icons'> <span class='st_facebook_large' displayText='Facebook'/> <span class='st_twitter_large' displayText='Tweet'/> <span class='st_email_large' displayText='Email'/> <span class='st_sharethis_large' displayText='ShareThis'/> </div> </div> <div id='respond-to-writer'> <form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=supertrucosdeblogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <img alt='Share This Article with Friends' border='0' class='share-header' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh83uYc-KMbmCVvfDpeBrrjuSeMWRzIL_r6xTMSjuD9fVEY4FqDqb8TlZ_1lk3SmQ5PLmVZNHt26AleMx0o1zNWnAcYJZFaIlJkm6I6en6ksnoGWEXRtT7KK_xj7oQSZvjdHz4-0OlRbmbG/s320/subscribe+Now.png'/><p><input name='email' style='width:140px' type='text'/></p><input name='uri' type='hidden' value='supertrucosdeblogger'/><input name='loc' type='hidden' value='en_US'/><input class='button' type='submit' value='Subscribe'/></form> </div> <div id='like-us'> <img alt='Like us on Facebook' border='0' class='share-header' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdLFR7ahxsihpCw3wPI1n457_1EFbNKSHMo-4ArDvHFUhVjvIFc8pZSenhpnY4Q6R3qe1gAHid2a6C0cKCbwcfjTyIkSCwtLX1GP5l1JVl89dL-VOsriHmSmViWiDqG0I7ktOyF2Qqu1Z2/s320/like-us-on-facebook.png'/> <iframe allowTransparency='true' class='facebook-like' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Ftrucosdeblogger&send=false&layout=button_count&width=100&show_faces=false&action=like&colorscheme=light&font&height=21&appId=136202409811394' style='border:none; overflow:hidden; width:100px; height:21px;'/> </div> </div>9.Guarda la Plantilla y Listo.
Chequea Articulo Widget Atractivo de Suscripcion Medios Sociales













0 comentarios:
Publicar un comentario