Si a todo esto le añadimos una barra de menu que sea bien diseñada y atractiva claramente llamara la atencion y mas tiempo un lector estara en tu sitio para saber de los temas que incluye el mismo.
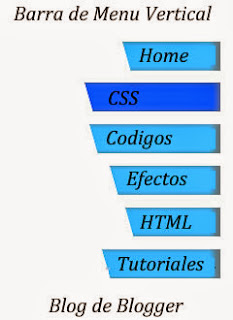
Pues hoy te explicare como añadir una barra de menu vertical a tu blog.
Para ver ejemplo da click Demo
1. Entra en cuenta de blogger
2.Selecciona Plantilla
3. Ahora veras en blog en vivo , dale Click en boton EDITAR HTML"
5. Encuentra esta etiqueta ]]></b:skin> usando Ctrl+F
6. Pega el codigo de abajo antes de etiqueta ]]></b:skin>
/* El Codigo CSS para el menu comienza aqui ciudadblogger.info */
ul.svertical{
width: 200px; /* width of menu */
overflow: auto;
background:white;/* background of menu */
margin: 0;
padding: 0;
padding-top: 7px; /* top padding */
list-style-type: none;
}
ul.svertical li{
text-align: right; /* right align menu links */
}
ul.svertical li a{
position: relative;
display: inline-block;
text-indent: 5px;
overflow: hidden;
background:#35BEFF; /* initial background color of links */
font: bold 16px Germand;
text-decoration: none;
padding: 5px;
margin-bottom: 7px; /* spacing between links */
color: black;
-moz-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.8); /* inner right shadow added to each link */
-webkit-box-shadow: inset -7px 0 5px rgba(114,114,114, 0.8);
box-shadow: inset -7px 0 5px rgba(114,114,114, 0.8);
-moz-transition: all 0.2s ease-in-out; /* CSS3 transition of hover properties */
-webkit-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
ul.svertical li a:hover{
padding-right: 30px; /* add right padding to expand link horizontally to the left */
color: black;
background: #0B55F1;
-moz-box-shadow: inset -3px 0 2px rgba(114,114,114, 0.8); /* contract inner right shadow */
-webkit-box-shadow: inset -3px 0 5px rgba(114,114,114, 0.8);
box-shadow: inset -3px 0 5px rgba(114,114,114, 0.8);
}
ul.svertical li a:before{ /* CSS generated content: slanted right edge */
content: "";
position: absolute;
left: 0;
top: 0;
border-style: solid;
border-width: 70px 0 0 20px; /* Play around with 1st and 4th value to change slant degree */
border-color: transparent transparent transparent white; /* change black to match the background color of the menu UL */
}
7. Entra en blogger y da click en Diseño
8. Da Click Añadir un Gadget y selecciona 'HTML/Javascript
9. Pega el codigo de abajo.
<ul class="svertical"> <li><a href="http://www.ciudadblogger.info/">Home</a></li> <li><a href="http://www.ciudadblogger.info/">CSS </a></li> <li><a href="http://www.ciudadblogger.info/">JavaScript </a></li> <li><a href="http://www.ciudadblogger.info/">HTML</a></li> <li><a href="http://www.ciudadblogger.info/">Trucos</a></li> <li><a href="http://www.ciudadblogger.info/">Tutoriales</a></li> </ul>
10. Ahora Guarda HTML/Javascript'.
Listo..














0 comentarios:
Publicar un comentario